If you are an ecommerce business or even are related to the ecommerce space, you must have come across the word Headless ECommerce. With an API-driven decoupled architecture, there is no doubt that Headless ECommerce has been revolutionizing the world of ecommerce, not just by enabling freedom for companies in terms of flexible UI development and empowering their marketers to do more, but also making an impact on the receiving end for the customers, by creating an unbeatable experience. Check out our previous blog on all things you need to know about Headless Commerce if you haven’t already. In this article, we will highlight some of the common mistakes when implementing a headless commerce solution for your company.
There are multiple benefits for retail businesses adopting headless ecommerce that include lightning-speed, enhanced user experience, quicker time to market, and rocketing customer conversion rates. However, the journey of going headless could be challenging too, especially when there is a lack of careful planning and might lead to pitfalls, and create a disastrous impact on the business.

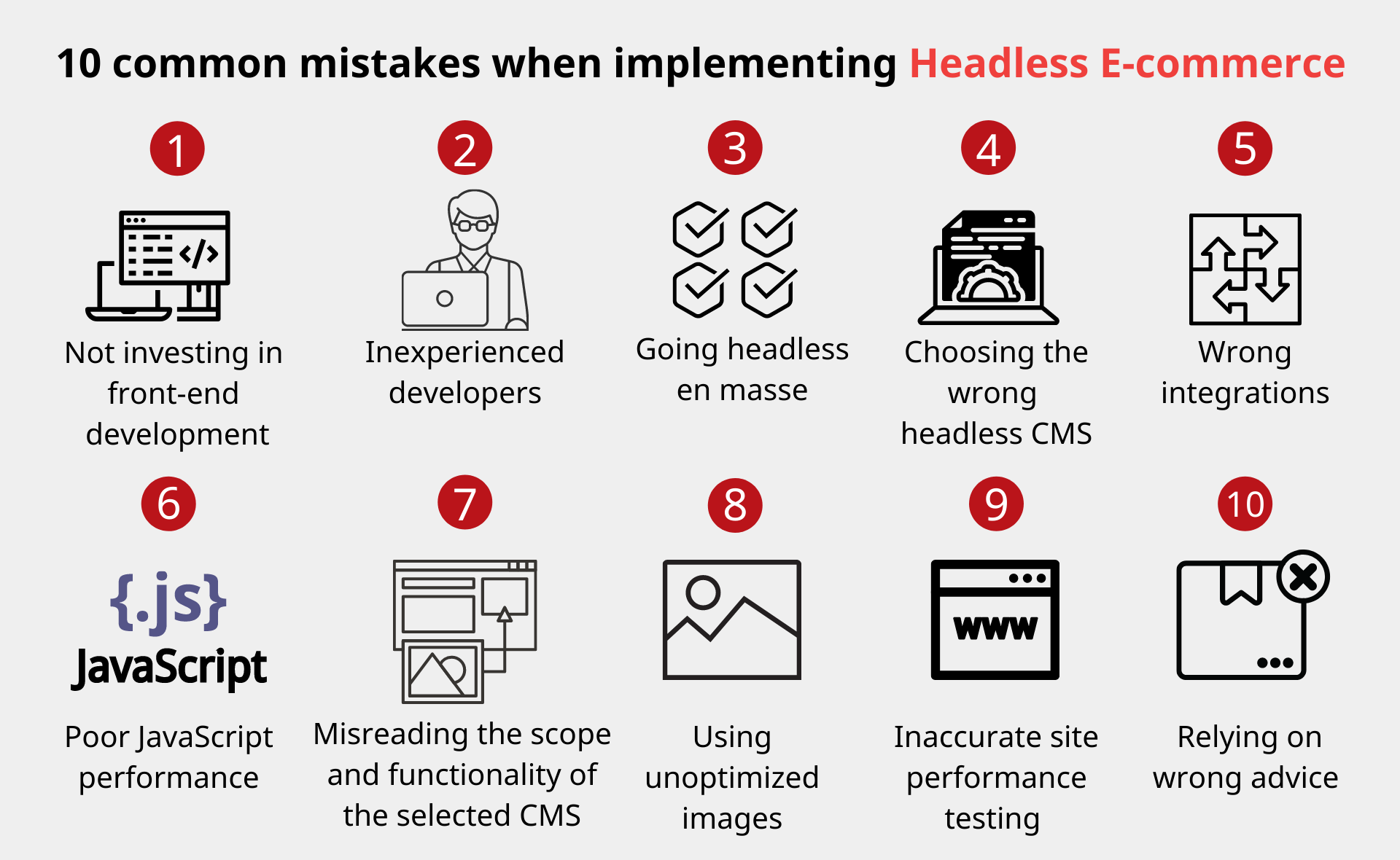
10 Common mistakes when implementing Headless ECommerce
Since there are several options available in terms of platform and more, once you decide to go headless on your online store choosing various platforms that are compatible with headless technology. Each time, you got to get it right in terms of the combination of platforms & technologies, a collaboration between teams, and logical execution. Here is when things may start to go south:
1. Not investing in front-end development
Every technological upgrade comes with a cost, and in a scenario of headless commerce, it’s critical for bigger businesses to pay attention and spend enough time on front-end development. Relying on the preset themes available in the market would limit the scope.
However, smaller businesses can customize with-in the themes from Shopify, Magento, BigCommerce, Wix, etc., to keep things simple and cost-effective.
2. Inexperienced developers
It’s a lot of work, to build an online store and headless ecommerce requires a handful of skills. Engaging developers with a lower level of experience and/or lack of knowledge on the chosen frontend framework will ruin your business goals. Just having a Developer title doesn’t help. The right experience matters and most of the current headless specialists must have started from trial and error, and learned through several successful projects.
So the keys should be in the hands of the right person, who understands the cross-functionality and your business objectives. Always remember, an ideal Developer will build your system, making it more independent, i.e making future changes and content editing possible, without their involvement.
3. Going headless en masse
There is a misconception that switching to headless should just happen in one fell swoop, and it doesn’t have to be that way. Taking one step at a time will create ample room for proper testing and measuring the performance. This phase-by-phase migration model refers to the strangulation method as stated by Paul Hammant, for legacy applications, is cost-effective and highly reliable. Simply start off with more important pages first, then conduct A/B testing for performance and start building the content.
4. Choosing the wrong headless CMS
The CMS serves as a centralized hub for all the digital content and it’s critical to get the foundation right on the layout and flexible APIs before commencing the build-up on top. Ignoring this essential step comes with a big risk of devastating collapse. A mismatched CMS will complicate the situation, by creating more dependence on the Developers and under the efficiency.
Taking into a context that there are several stakeholders (Developers, content editors, users, etc) involved and they are approved of the system, and at the same time not forgetting that it should fit the digital experiences aimed by the business. Ensure it’s futureproofed, to avoid upset halfway in the years to come
5. Wrong integrations
Integration comes into play when you choose to use functionalities or solutions of third-party vendors. Whether front-end web application frameworks (or) the back-end e-commerce admin & PIM (or) just the middleware offering integrations with third-party services and these all come with APIs to connect with what’s missing. Hence managing these API integrations efficiently is important. Choosing non-optimal or compatible solutions can have an adverse effect on site performance in many ways.
6. Poor JavaScript performance
JavaScript helps to collect the information of the website visitors and follow-up through social media engagement. Spreading JavaScript across web pages will offer great functionalities swiftly, but the time to load the scripts and get them to run will lead to site performance issues.
On a special note, 3rd party JavaScript are the odd blocks and the culprits for worst site performance. Issues on the originating site will spread and spill through JavaScript and lead to blocking behavior. Hence a cautious selection and management of 3rd party JavaScript are required.
7. Misreading the scope and functionality of the selected CMS
The functionality of the headless ecommerce system being built depends on the capability of the CMS itself, of what it can allow and cannot. In other words, the scope of a CMS is pretty limited in terms of what you can do, in the absence of a developer. If the CMS is not studied enough, one could lose control of the entire setup. This is because the presentation layer comprises the content, and the data and information pertaining to the checkout workflows. The servers where the data is kept can only be accessed if the head is custom-built, or else we are dependent on an e-commerce vendor.
8. Using unoptimized images
Oversized images have a direct effect on the speed and performance of the websites. It’s surprising to note that an alarming 45% of e-commerce websites do not compress images. More loading time will result in poor customer experience, degrade the search engine ranking tool, and One single image straight from the product photographer can be 5MB or more, if not optimized.
There are solutions available that compress images by eliminating irrelevant data. For instance, the Image optimizer app, from BigCommerce can save the day for you. Also, some JavaScript frameworks come along with components for optimization.
9. Inaccurate site performance testing
Businesses must understand the search engines prioritize websites that are load faster consistently, and hence faster load time should be favored over other functionalities. So, if the website testing fails to incorporate these aspects, the results will lead you in the wrong direction. Also, several other factors such as the internet speed, antivirus, and the processor capacity of the device used will affect the accuracy. Taking note of this, it’s better to pick reliable testing services, in a well-controlled environment.
10. Relying on wrong advice
Last but not least, there are people out there who make you believe that there are just certain ways for truly going headless, that is not true. Listening to them is more of the beginning of destruction.
The logic is simple and flexible. Once the backend logic gets disconnected with the front-end presentation layer, with the APIs in the middle, it’s regarded as headless. From there on, migrating to a headless architecture is an organization’s internal matter. That said, we suggest you must conduct thorough research and assessments by the various internal stakeholders of your organization and collect their needs before speaking to any vendor. But keep in mind that having an experienced digital transformation partner will bring a lot of difference and add invaluable energy to the overall endeavor.
Conclusion
Now that you have read through how things could go wrong while going headless, bear these in mind when it’s your organization’s turn to avoid unwanted situations. However, when migrating to headless there is always a chance that some of these errors creep in, one way or the other.
When it comes to digital transformation solutions including building headless ecommerce, the best advice always comes from the best experience, and that’s exactly what Kyanon Digital is all about. Kyanon Digital has helped several clients to build world-class customer-centric platforms that enhance engagement and turn transactions into interactions.
If you have questions or queries related to headless ecommerce or would like to arrange a free consultation from our experts, just fill in the contact form and you will hear from us very soon.