Drupal là nền tảng quản lý có các tính năng tiêu chuẩn giúp việc tạo nội dung trở nên dễ dàng, cùng với hiệu suất đáng tin cậy và bảo mật cao, đặc biệt là tính linh hoạt của nền tảng với module là một trong những nguyên tắc cốt lõi đã khiến Drupal trở nên khác biệt. Nhằm giúp nâng cao kiến thức của mọi người về việc ứng dụng Drupal trong các trường hợp thực tiễn, lần này bạn Dũ Giang và bạn Khoa Vũ – hai Back-end developer của Drupal Team tại Kyanon Digital sẽ chia sẻ một số cách tạo Drupal site nhanh chóng, cụ thể ở bốn phần: Cache API, Image styles, Lazyload và Lazy builder.
1. Cache API
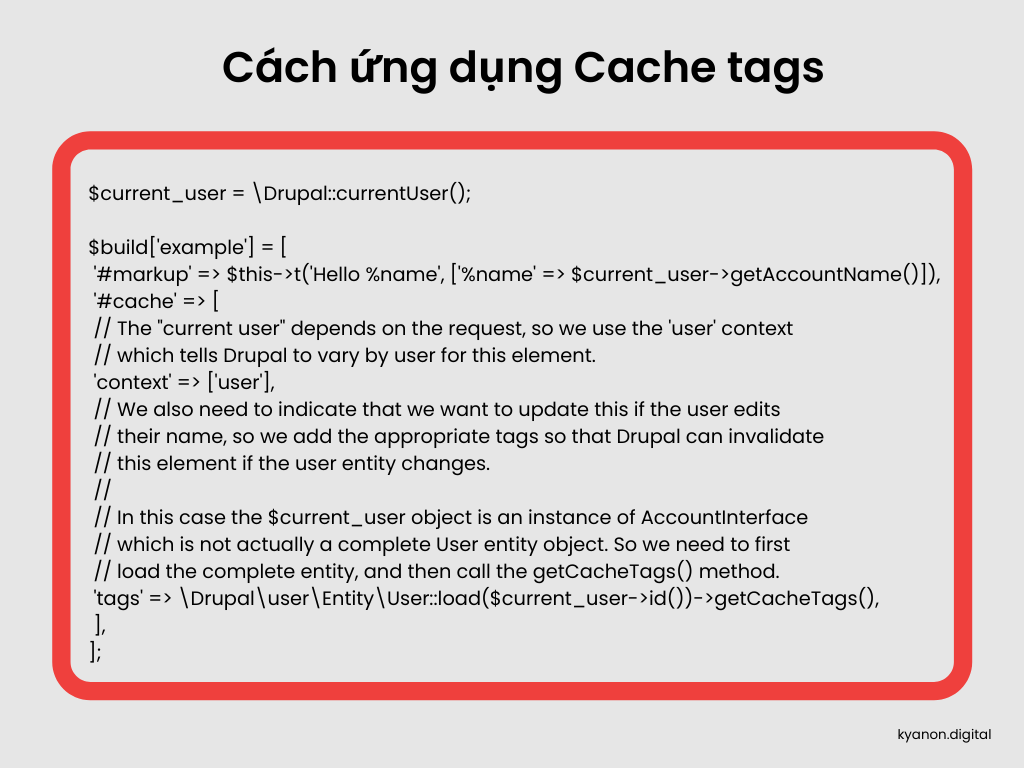
1.1. Cache tags
Cache tags thay đổi bộ nhớ cache dựa trên dữ liệu được dùng để tạo nên các yếu tố như: entities, users, configurations,…Bằng việc sử dụng cache tags, một số dữ liệu đã cache có thể được liên kết với một nút mạng nhất định. Hơn nữa, trong đa số trường hợp, các đối tượng dữ liệu nên có một thẻ ::getCacheTags().

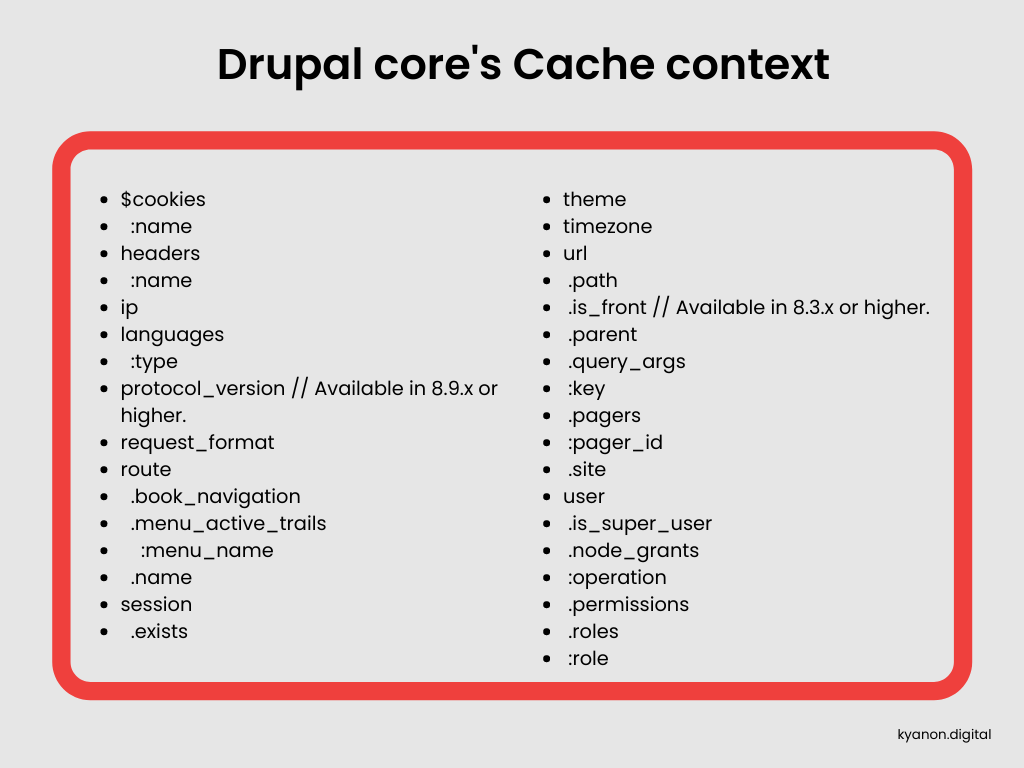
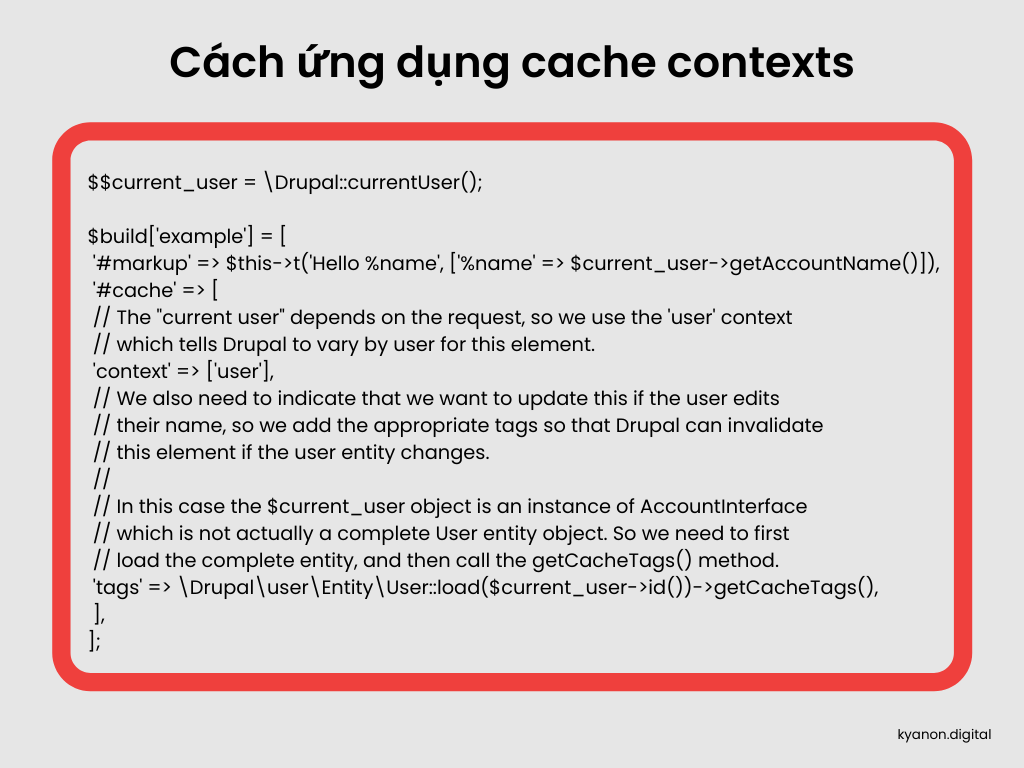
1.2. Cache contexts
Cache contexts thay đổi bộ nhớ cache dựa trên thông tin chứa văn cảnh (ngày, người dùng hiện tại, permissions, ngôn ngữ…). Sử dụng cache context sẽ hướng cache lưu trữ nhiều biến phân của các đối tượng, ví dụ như [‘user.role:anonymous’]. Một cache có thể có nhiều contexts, và mỗi 1 bộ contexts như vậy sẽ là 1 variation của cache đó. ví dụ, [‘user.role:anonymous’, ‘url:query_args’] có thể tạo ra nhiều variations khác nhau. 2 user anonymous cùng access vào 1 trang có query là ?k=1 thì sẽ sử dụng 1 variation, 1 user đã đăng nhập access vào ?k=1 sẽ sử dụng 1 variation khác, 1 user anonymous khác access và ?k=2 sẽ sử dụng 1 variation khác, tương tự 1 user đã đăng nhập access ?k=2 sẽ sử dụng 1 variation khác nữa.


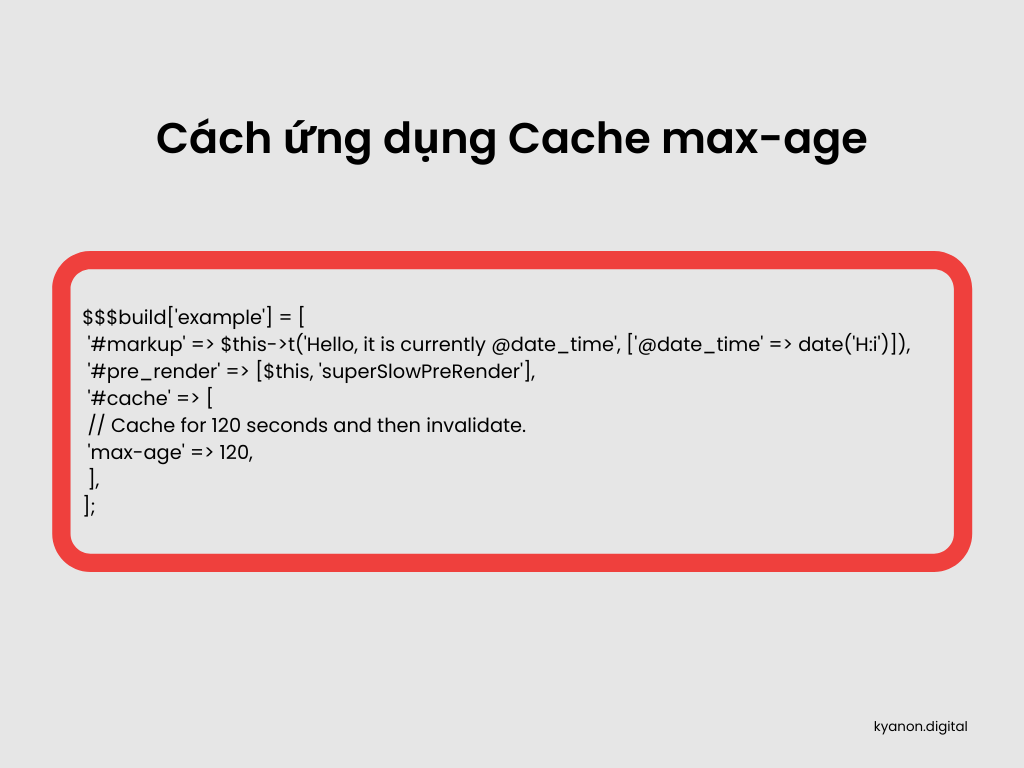
1.3. Cache max-age
Cache max-age thay đổi bộ nhớ cache dựa trên thời gian. Hơn nữa, max-age là một số nguyên dương biểu thị số giây, 0, hoặc Cache::PERMANENT, mà trong đó Cache::PERMANENT là mặc định, còn 0 có nghĩa là khả năng lưu vào bộ nhớ cache trong 0 giây, hay nói cách khác chính là hoàn toàn không thể lưu vào bộ nhớ cache hoặc bị vô hiệu hóa. Ngoài ra, \Drupal\Core\Cache\Cache::PERMANENT mang ý nghĩa là bộ nhớ cache vĩnh viễn chỉ bị vô hiệu dựa trên các cache tags.

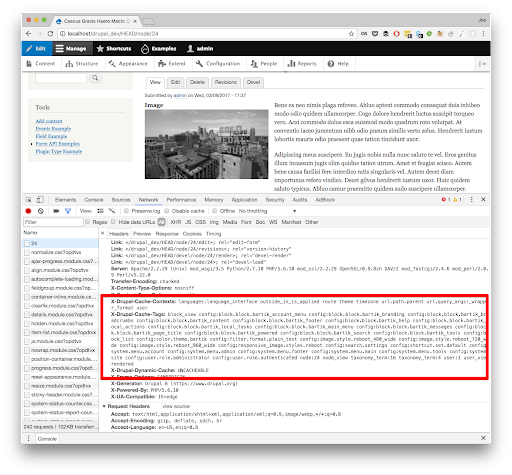
1.4. Debug cache của Drupal
- Chức năng này được quản lý bởi http.response.debug_cacheability_headers: true setting in sites/default/services.yml
- Tìm đến X-Drupal-Cache-Contexts and X-Drupal-Cache-Tags HTTP headers.

2. Image styles
Image style là định dạng dùng để giảm bớt kích thước của hình ảnh được đăng tải bởi người dùng. Ví dụ, một tấm hình có kích thước là 800×418, và chúng ta tạo một image style 200×220, thì khi bức ảnh được đăng tải lên sẽ theo đúng kích thước chuẩn 200×220.
2.1. Cách ứng dụng
- Trong phần Manage administrative menu, tìm đến mục Configuration > Media > Image styles (admin/config/media/image-styles).
- Nhấn Add image style.
- Gõ Extra medium (300×200).
- Chọn Create new style. Trang Edit style Extra medium (300×200) sẽ xuất hiện.
- Trong Effect table, chọn Scale and crop. Nhấn Add.
- Chọn các mục như trong ảnh.

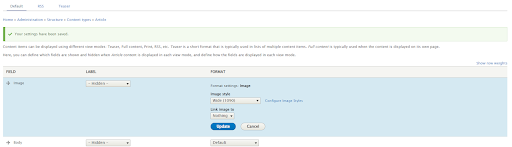
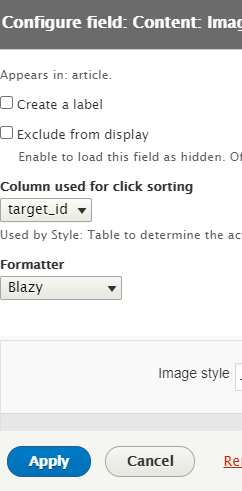
- Đi đến form quản lý hiển thị content type field image và điền vào các mục, hình ảnh hiển thị sẽ được ứng theo ở phần front end.
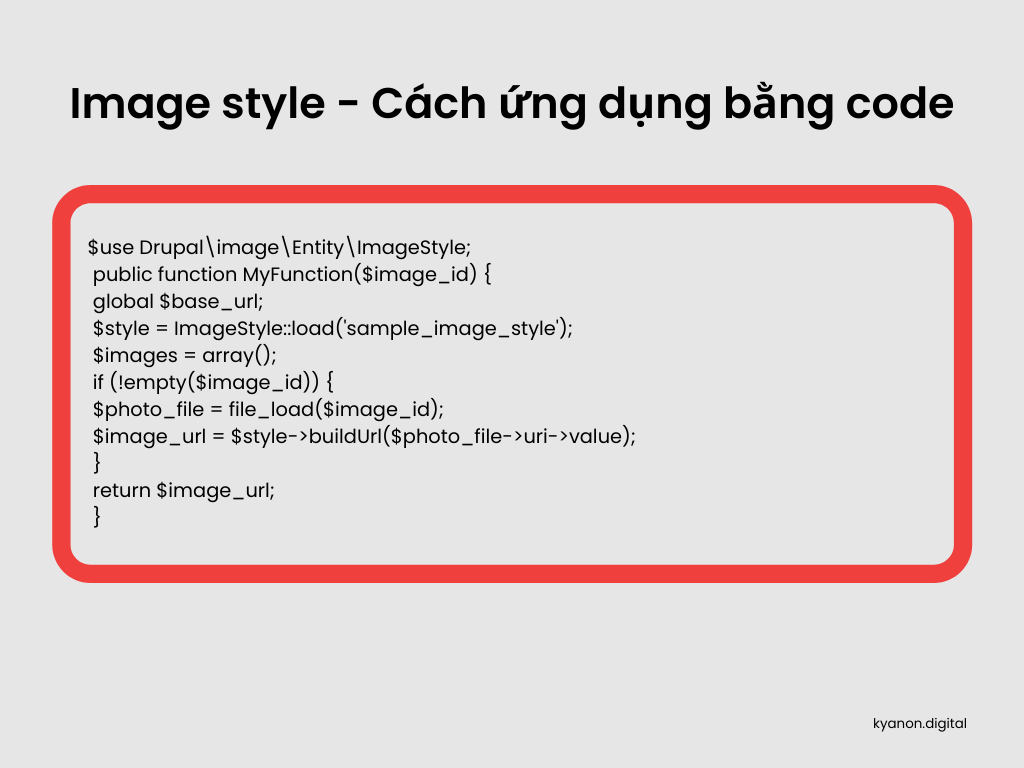
2.2. Cách ứng dụng bằng code
Để tạo image style dạng tùy chỉnh, nên sử dụng code như sau.

3. Lazyload
Nếu một website chứa nhiều hình ảnh sẽ tốn thời gian để load trang, cũng có nghĩa là trang web sẽ bị trắng trơn cho đến toàn bộ hình ảnh đã được tải lên. Vì vậy, lazyload chính là giải pháp cho vấn đề này, giúp website được hiển thị trước, và khi rê chuột đến đâu thì hình ảnh sẽ được tải lên lúc đó.
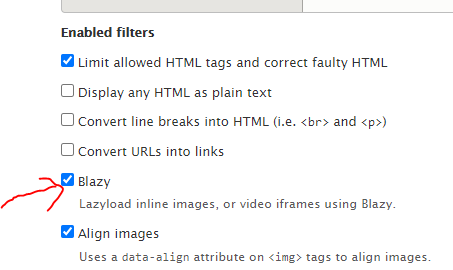
Trong Drupal, có một module hỗ trợ sẵn khi sử dụng lazyload gọi là Blazy.
3.1. Module blazy – installation
- Tải bLazy từ https://github.com/dinbror/blazy.
- Tạo một thư mục thư viện trong thư mục dự án.
- Giải nén, đổi tên blazy-master thành blazy, và đặt vào thư mục thư viện.
- Làm tương tự với những assets tại: /libraries/blazy/blazy.min.js/libraries/blazy/blazy.js
- Tải and cài đặt Blazy từ drupal.org
- Cài đặt Blazy và Blazy UI modules.
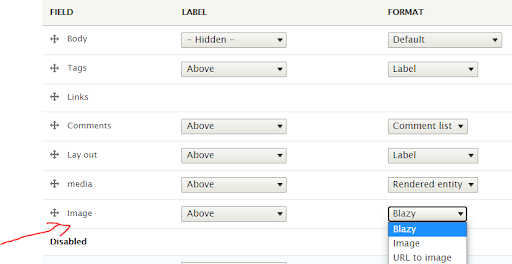
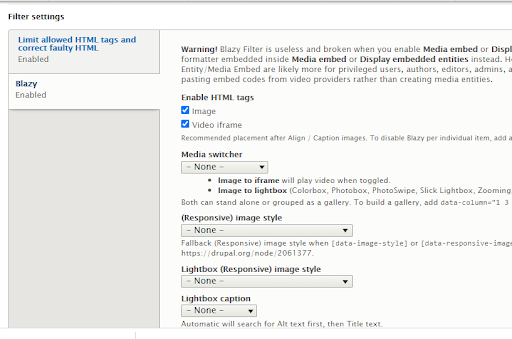
Blazy hỗ trợ 3 cách để nhập lazyload vào content fields.
- Cách 1: Áp dụng lazyload vào content type fields

- Cách 2: Áp dụng lazyload trong ckeditor filter


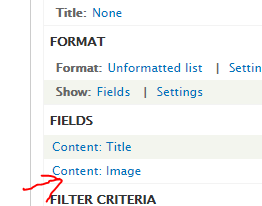
- Cách 3: Áp dụng lazyload trong views


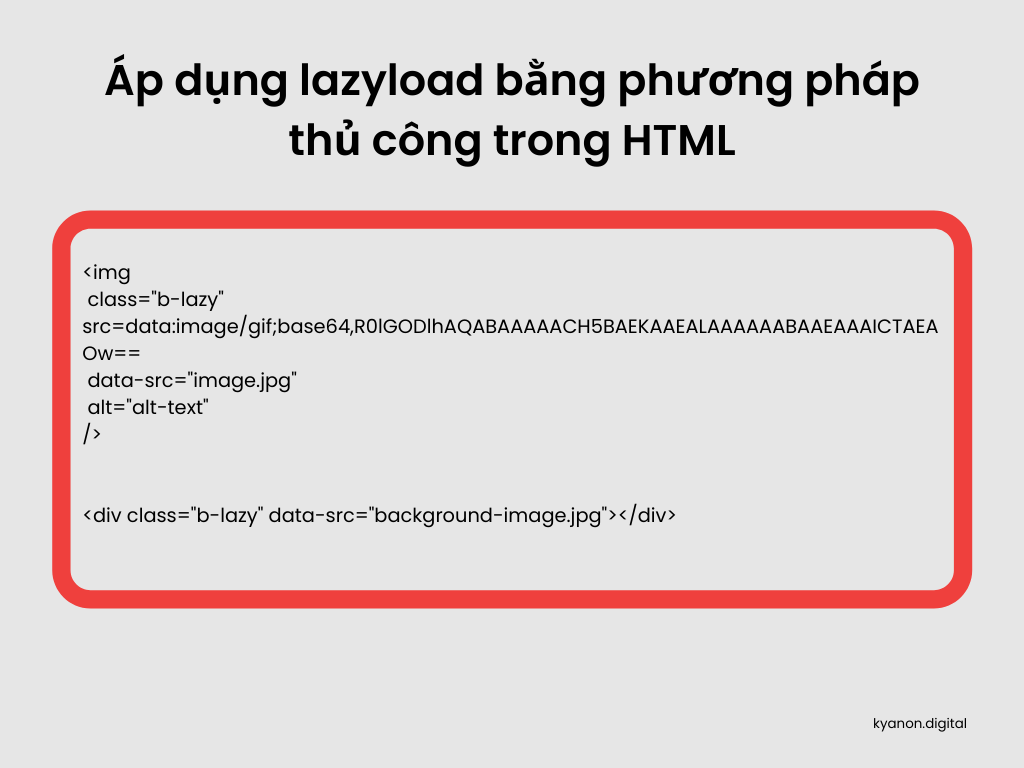
- Áp dụng lazyload bằng phương pháp thủ công trong HTML

4. Lazy Builder
- Nội dung có lưu lượng cao khi được lưu vào bộ nhớ cache. Ví dụ, một block hiển thị tên người dùng có thể được cache, nhưng vì block thay đổi theo người dùng, nên có thể dẫn đến việc những đối tượng đã được lưu có tỷ lệ truy cập thấp.
- Nội dung không thể lưu vào bộ nhớ cache. Ví dụ như việc hiển thị ngày/thời gian hiện tại , hay những số liệu thống kê cần được cập nhật liên tục.
- Nội dung đòi hỏi quy trình thiết lập kéo dài và tốn thời gian. Ví dụ, 1 block hiển thị nội dung từ API của bên thứ 3 yêu cầu nội dung ấy cần phải trả phí.
Ứng dụng của Lazy Builder
Thông thường, developer cần phải tính toán để trả về cho build thì nay chỉ cần đưa thẻ lazy builder vào và gắn hàm. Có hai dòng, dòng đầu là hàm lazy builder, còn dòng 2 là những arguments truyền vào hàm đó.

Qua buổi ArchersTalk này, hy vọng các bạn đã tích lũy thêm được những thông tin bổ ích về Drupal performance và hiểu được thêm việc ứng dụng phần mềm trong thực tiễn. Cảm ơn các bạn team Drupal đã chia sẻ kinh nghiệm cùng kiến thức của mình về nền tảng Drupal đến mọi người.
Nếu bạn nghĩ những chia sẻ này có thể giúp ích cho bạn bè hoặc đồng nghiệp, đừng quên nhấn nút Share bên dưới nhé!
GIỚI THIỆU VỀ ARCHERSTALK
ArchersTalk là chuỗi sự kiện chia sẻ kiến thức liên quan đến lĩnh vực công nghệ và lập trình của Kyanon Digital, nơi các thành viên Kyanon Digital (Archers) sẽ chia sẻ những kiến thức thực tiễn trong quá trình làm việc cũng như những kinh nghiệm đúc kết được để giúp các bạn còn lại trong team, trong nội bộ công ty hoặc các bạn bên ngoài công ty có quan tâm sẽ có những góc nhìn và tư duy mới hơn để ứng dụng vào công việc hiện tại của mình.



