Decoupled Drupal refers to a Drupal architecture where Drupal’s back-end exposes content to other front-end systems, essentially serving as a central repository of content that can be served to a wide variety of devices. Often considered as an ultimate tool for implementing a divided backend content and feature-rich front-end interface, Decoupled Drupal has inherent innovative strength to produce exceptional digital experiences. Decoupling Drupal allows the developers to create future-ready applications that can be hosted on various channels, and also allows for a faster user request-response time. Let us understand Decoupled Drupal (Headless Drupal) from A to Z.
Every website does more than just display content, a website is a medium through which unique and experiential content is consumed, and presented to the consumer. Also, websites need to keep the layout, experience, and branding consistent irrespective of the device it is being accessed. Decoupled Drupal is one of the best-known tools to meet those soaring expectations of customers in terms of content presentation, user experience, and consistency across devices.

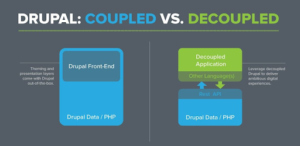
Source: Drupal.org
1. Ways to Decouple Drupal
In a world where brands are on a constant run in creating an omnichannel experience, Drupal presents itself in various formats to meet various expectations of an organization and to balance the needs of content editors and website developers. Let us understand the different methods or options to decouple drupal. There is also an accessible version of this flowchart described in words by one of drupal’s founders.

Source: https://dri.es/how-to-decouple-drupal-in-2019
2. Progressively Decoupled Drupal
When you have to deliver highly interactive interfaces with enriched user experience, then you use an additional JavaScript layer on top of the front end drupal making it headless/decoupled. This method is called progressively decoupled Drupal.
JavaScript is responsible for rendering a single block or small portion of a page or it may render an entire page.
The difference in control lies with its commitment to JavaScript, the lesser the page committed to the JavaScript the lesser the dependency on developers. It means the editors can take better administrative capabilities and change, edit or update the content easily. The Javascript ensures that the layout and other user experiences are retained or not disturbed much while the content is being updated.
This option suits an organization that is committed to delivering regular content on their website or needs the content (such as price, job openings or images, features, products specifications, etc) regularly.
3. Fully Decoupled Drupal
In the beginning, in fully decoupled architecture Drupal was just a CMS that provides data, and a JavaScript application with server-side rendering manages the entire rendering and markup while communicating with Drupal via web service APIs.
About a few years back this architecture branched into two separate paradigms due to the increasing complexity of JavaScript development.
The Fully decoupled Drupal can be implemented in two ways, namely Fully decoupled app and Fully decoupled static site.
A fully decoupled Drupal web app involves a complete separation of concerns between the presentation layer and all other aspects of the CMS. On the other hand in a fully decoupled static site, the front-end is completely built into a framework. HTML/CSS/JS files are used to store content in the framework. Fully Decoupled apps do not have a few functionalities such as in-place editing and layout management, but the method is quite popular among the developers (who use Angular, React, Vue.js, etc in building applications) because they have much greater control over the front-end module.
While this architecture improves performance, security and reduces complexity, the downside is that even simple content changes should be followed up with the task of recompiling and publishing the complete website. Hence the name “static”. JAMstack (JavaScript, APIs, Markup) can be used to work around the complexities of JavaScript development in developing fully decoupled Drupal static sites.
Jamstack stands for Javascript, API, and Markup. It’s a combination of a fully decoupled static site and a decoupled site. In essence, they are static pages with Javascript components that act through an API.
4. Understand When Should You Decouple

Source: Dropsolid.io
The first decision you should take is to choose between traditional and Decoupled. Followed by what kind of decoupled architecture.
It is important to understand that Decoupled Drupal is more than a trendy new technology that allows you to develop your web applications asynchronously. Do not let anyone talk you into it unless you see a clear valuable advantage because Drupal headless applications need a well-versed development team or partners and cannot be handled by amateur or novices.
Choosing headless or decoupled Drupal architecture is more than a mere IT decision, it needs structural vision and strategic understanding because it takes equal time and effort to undo a wrong decision.
These are a few factors that you need to consider headless drupal:
- If your company has a clear multi-channel vision.
- If your company provides a lot of interactive content to its visitors
- If your digital transformation partner presents or your digital transformation journey presents a clear added value for a decoupled website/application.
5. Choosing the Right Decoupled architecture
Understand the fact that progressively decoupled applications can easily be evolved or changed to fully decoupled applications.
If you already have or have the vision to build more than 5 channels then you need to build a fully decoupled Drupal architecture. If you have a very huge number of visitors on a daily process then go for a static site. If you are not sure of either of the above, then go ahead and build an interim progressively decoupled architecture.
Also, look internally if you have a strong team or IT partner that needs complete control over the layout and content then go for a progressively decoupled architecture if not a full decoupled one.
6. Disadvantages of Decoupling
Decoupling comes with its limitations, a few being:
- Limiting flexibility for content editors.
- The cost of developing a decoupled web application is more.
- After developing, decoupled applications also need an experienced team to support changes and maintain the applications.
- The overall project will have a large vision and will take more effort to sustain this large footprint.
7. Conclusion

Before you decide on the architecture, it is important to get an opinion from an experienced Drupal development company such as Kyanon digital. They have immense experience in understanding your company’s vision and journey in detail before suggesting a suitable drupal solution. Also, we make sure that your architecture:
- Doesn’t become a simple datastore
- Takes full advantage of Drupal’s editorial functionalities.
- The website is secure by design and application restrictions are in place to give access only when required.
- The design is component driven such that each component is designed separately
All in all, Kyanon Digital makes sure that you get faster and deeper insights that arm you with data to make the right decisions.


