Headless Drupal là một trong những xu hướng thú vị trong lĩnh vực phát triển website hiện nay và là một lựa chọn tuyệt vời. Vậy Headless Drupal là gì? Nền tảng Drupal với mã nguồn mở được sử dụng bởi hàng triệu cá nhân và tổ chức để phát triển các trải nghiệm kỹ thuật số ngày càng phức tạp và hấp dẫn. Headless Drupal cung cấp thêm độ linh hoạt và tự do sáng tạo nội dung web, mobile và digital để thu hút khách hàng và xây dựng thương hiệu.Bài viết sẽ cung cấp cho bạn thông tin toàn diện và những lợi ích của Headless Drupal.


1. Tìm Hiểu về Kiến Trúc Headless Drupal
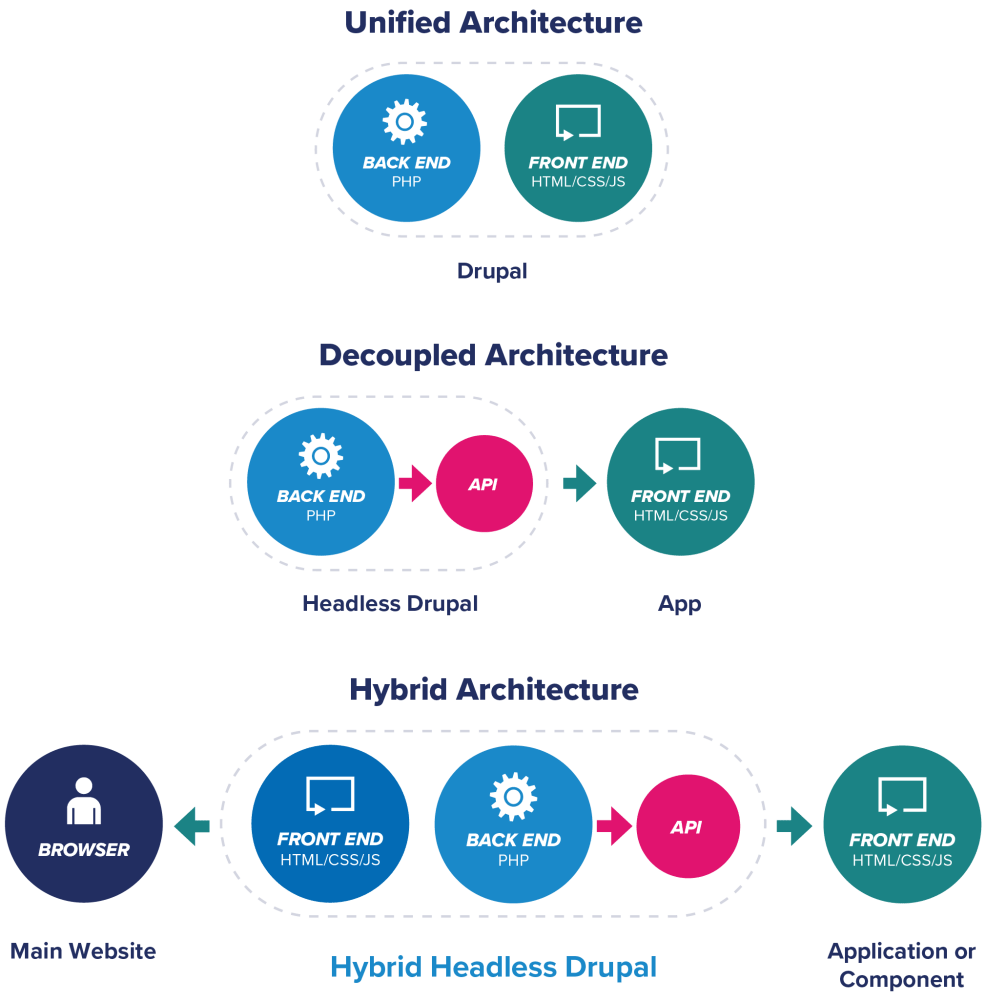
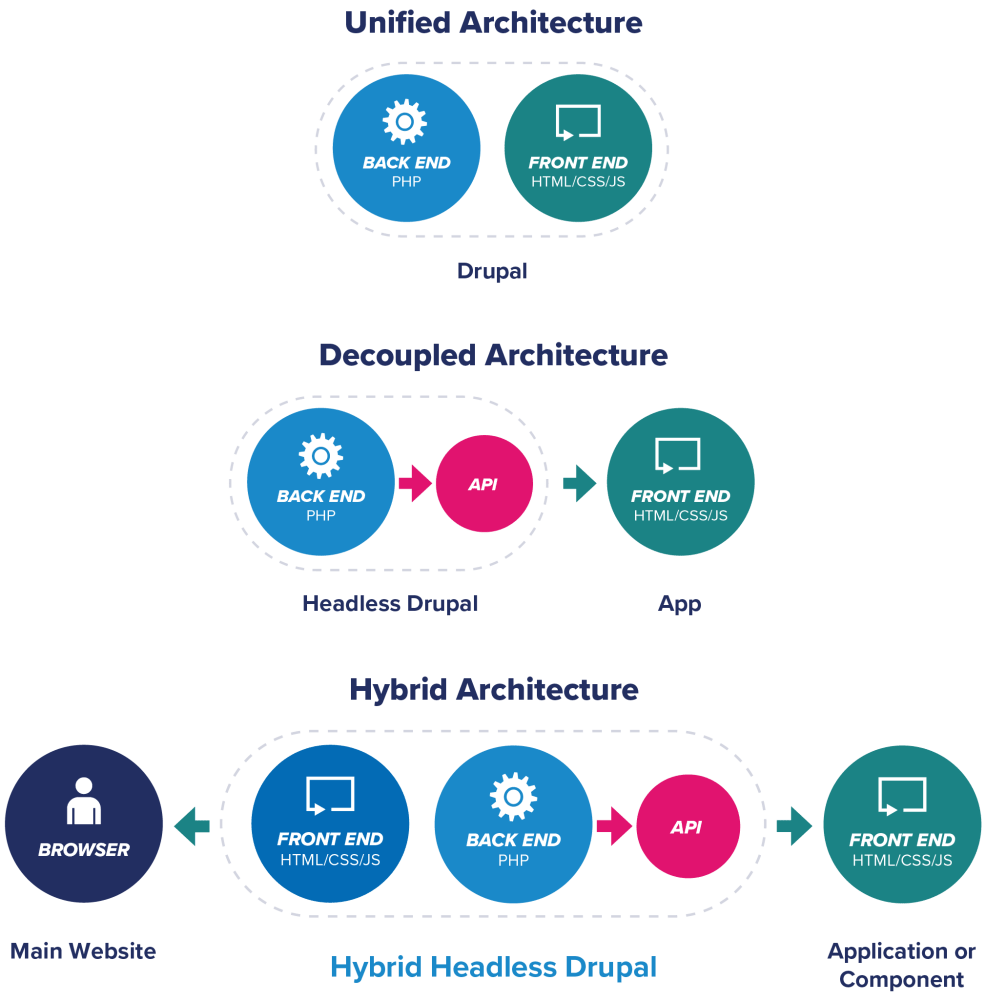
Drupal là một hệ thống quản lý nội dung (CMS) phổ biến và là nền tảng của một số trang web và trải nghiệm kỹ thuật số nổi tiếng nhất. Là nền tảng mã nguồn mở, Drupal được phát triển và đóng góp bởi một cộng đồng lớn gồm 118.000 lập trình viên và tình nguyện viên hoạt động tích cực, luôn cải tiến và mở rộng nền tảng này. Drupal rất đáng tin cậy, có khả năng mở rộng và bảo mật cao, được sử dụng bởi hàng triệu cá nhân và doanh nghiệp để tạo ra các trải nghiệm kỹ thuật số.Drupal bao gồm các hệ thống back-end để lưu trữ, tổ chức và quản lý nội dung và các công cụ front-end để hiển thị nội dung cho người dùng hoặc tương tác với họ. Khác với một số CMS truyền thống, Drupal được thiết kế API-first và dựa trên các hệ thống rời rạc và có thể kết hợp, vì vậy nó có thể được sử dụng trong các kiến trúc hoặc hình thức khác nhau tùy thuộc vào nhu cầu của bạn:- Mô hình truyền thống/unified: Trong framework này, Drupal chịu trách nhiệm cho nội dung ở cả front-end và back-end. Trong một mô hình unified, Drupal cung cấp back-end CMS và một công cụ hiển thị HTML (Twig) trong một composable framework.
- Mô hình Decoupled: Trong đó, Drupal ở dạng headless và phần back-end của nó hoạt động như một kho trữ nội dung để lưu trữ và quản lý dữ liệu, từ đó thông qua API đến các hệ thống front-end mà lập trình viên đã chọn. Trong kịch bản này, kho lưu trữ headless Drupal và ứng dụng Decoupled trao đổi dữ liệu thông qua các phương thức HTTP tiêu chuẩn. Ứng dụng yêu cầu và truyền thông số vào API. Sau đó, headless Drupal CMS trả về phản hồi, thường ở định dạng JSON.
- Mô hình Hybrid: Trong phương pháp này, những điểm mạnh trong mô hình unified sẽ được kết hợp với những điểm mạnh của mô hình Decoupled. Khác với kiến trúc Decoupled toàn phần, mô hình hybrid sẽ chèn framework JavaScript vào phần front-end của trang web Drupal, được xem như thành phần Decoupled. Phương pháp hybrid này mang lại trải nghiệm front-end từ JavaScript trong khi các nhóm biên tập và lập trình có thể tiếp tục sử dụng các chức năng quan trọng của Drupal ở phần back-end. Vì vậy, một phần của trang web có thể được tách rời để điều chỉnh mà không cần sử dụng mo hình unified hoặc kiến trúc Decoupled toàn phần.

Các kiến trúc Drupal: Unified, Decoupled và Hybird
Nguồn: Acquia
2. Headless Drupal Là Gì?
Một số lượng lớn các nhóm digital đang dần chuyển sang áp dụng kiến trúc Decoupled để tự do cung cấp các trải nghiệm kỹ thuật số trên nhiều nền tảng khác nhau. Như đã đề cập ở trên, kiến trúc Decoupled tách biệt 2 phần front-end và back-end trong hệ thống. Phần back-end của hệ thống CMS Drupal chuyên quản trị nội dung và phần front-end chịu trách nhiệm hiển thị nội dung. Mối quan hệ này cho phép Drupal hiển thị nội dung ở các hệ thống front-end và cho phép đội ngũ digital sử dụng các công cụ theo ý muốn khi sản xuất content tại các kênh khác nhau.3. Lợi Ích Của Headless Drupal
Tương tự như bất kỳ headless CMS khác, lợi ích chính của headless Drupal là mang lại cho các lập trình viên tự do lựa chọn các công cụ front-end phù hợp nhất cho bất kỳ kênh hoặc thiết bị, trong khi vẫn tiếp tục tận dụng các tính năng của Drupal cho phần back-end. Các lập trình viên có thể tin cậy vào headless CMS của Drupal để cung cấp nội dung cho một loạt các phương tiện khác nhau, bao gồm:- Trang web
- Native mobile app
- Các thiết bị Internet of Things (IoT)
- Bảng hiệu kỹ thuật số
- Thiết bị thực tế ảo (VR)
- Đồng hồ thông minh
- Nền tảng trò chuyện
- Hệ thống quản lý quan hệ khách hàng (Customer Relations Management – CRM)
- Thiết bị theo dõi thể chất
- Giao diện người dùng trò chuyện (UIs) như Amazon Echo hoặc Siri của Apple
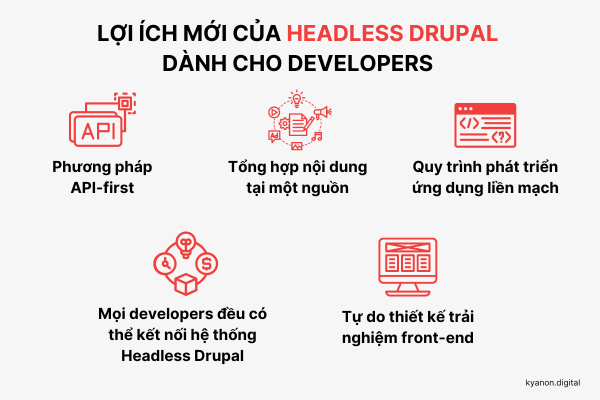
- Phương pháp API-first cho phép lập trình viên sử dụng một bộ API để tiêu thụ dữ liệu thay vì xây dựng toàn bộ stack.
- Nội dung chỉ từ một nguồn thông tin duy nhất, loại bỏ sự nhầm lẫn giữa nhiều tài liệu và phiên bản khác nhau khi lưu trữ dữ liệu trong kho CMS trung tâm, giúp việc phân phối nội dung dễ dàng hơn với phương pháp “tạo một lần, xuất bản ở mọi nơi” (create once, publish everywhere – COPE) có thể sản xuất số lượng nội dung bất kỳ tại nhiều kênh khác nhau.
- Quá trình phát triển ứng dụng được liền mạch, cho phép các nhóm lập trình viên front-end và back-end làm việc độc lập thay vì bị trì hoãn bởi công việc của nhóm khác.
- Dễ dàng tài nguyên hóa, cho phép bất kỳ nhà phát triển công nghệ nào có thể kết nối với hệ thống headless Drupal CMS để xây dựng ứng dụng.
- Tự do thiết kế trải nghiệm front-end chính xác nhất để đáp ứng nhu cầu và kỳ vọng của người dùng, được xây dựng với các công cụ mà lập trình viên xem là cần thiết hoặc ưu tiên.

4. Bất Lợi Của Headless Drupal
Với headless Drupal, khi toàn bộ phía front-end được điều khiển bởi ứng dụng decoupled, các nhóm kỹ thuật không thể tận dụng được các khả năng của Drupal dù nhiều người dùng đánh giá cao. Chiến lược hoàn toàn tách biệt này sẽ loại bỏ các khả năng của Drupal, chẳng hạn như tính năng chỉnh sửa và hiển thị các nội dung gốc. Bạn sẽ cần phải tạo lại và quản lý các khả năng và tính năng Drupal cung cấp trong mô hình Unified, chẳng hạn như định tuyến URL, hệ thống menu, template nội dung, tỉ lệ hình ảnh và tính năng xem trước nội dung.5. Những Điều Cần Biết Về Hybrid Drupal
Nếu bạn đang sử dụng Drupal và muốn chuyển sang headless, hoặc bạn đang tìm cách cân bằng giữa nhu cầu sở hữu trải nghiệm của đội marketing và khả năng triển khai các tính năng nâng cao của nhóm lập trình, thì hybrid Drupal có thể là phương pháp được ưa thích.Với kiến trúc hybrid, sự lựa chọn giữa mô hình Unified hoặc Decoupled không còn đi đôi với nhau, giờ đây các lập trình viên đã có rất nhiều lựa chọn. Các lập trình viên được tự do lựa chọn sử dụng Drupal trong chế độ phù hợp với từng trường hợp ứng dụng cụ thể – nó có thể được sử dụng hoàn toàn theo kiến trúc headless, unified, một phần decoupled hoặc low-code. Sự linh hoạt này là điều mà các lập trình viên yêu thích nhất về Drupal.
6. Lựa chọn Kiến Trúc Drupal Phù Hợp
Để lựa chọn kiến trúc phù hợp nhất đáp ứng nhu cầu của bạn, đầu tiên bạn cần xem xét những trường hợp hoặc ứng dụng nào phù hợp với kiểu kiến trúc này. Nếu các ưu tiên của bạn có một sự phụ thuộc chặt chẽ vào việc cung cấp nội dung thông qua các API, dữ liệu thời gian thực hoặc hỗ trợ omnichannel, thì headless Drupal thực sự là một lựa chọn đáng cân nhắc. Tuy nhiên, nếu bạn đang xây dựng một trang web cho một kênh duy nhất sẽ được duy trì bởi team marketing của doanh nghiệp, Drupal ở kiến trúc unified, truyền thống có thể sẽ được ưu tiên vì dễ sử dụng và kiến trúc đơn giản của nó.Mặc dù kiến trúc headless Drupal có rất nhiều lợi ích, hãy đảm bảo rằng bạn đã cân nhắc cẩn thận trước khi thay đổi kiến trúc hệ thống của mình. Đảm bảo rằng các đối tác và/hoặc đội ngũ nội bộ của bạn đã chuẩn bị sẵn sàng cho các thay đổi và có thể hỗ trợ cần thiết để duy trì cho các ứng dụng của bạn hoạt động một cách tối ưu. Đảm bảo rằng đội của bạn đã sẵn sàng xây dựng ứng dụng theo một cách khác, có khả năng sử dụng các công cụ, ngôn ngữ và phương pháp phát triển mới. Cuối cùng, đảm bảo rằng bạn đánh giá chiến lược của mình dựa trên sự hỗ trợ của cả đội ngũ front-end và back-end.Hy vọng bài viết đã giúp bạn có thêm những thông tin hữu ích về headless Drupal là gì và những lợi ích cũng như bất lợi mà headless Drupal mang lại. Nếu bạn đang muốn tìm hiểu thêm về Drupal, hãy liên hệ ngay với Kyanon Digital để được tư vấn từ đội ngũ lập trình viên Drupal hàng đầu có dày dặn kinh nghiệm trong đa dạng các loại dự án phát triển ứng dụng và website.Nguồn: Acquia
Dịch và biên tập: Kyanon Digital
5/5 - (1 vote)