Drupal is known as one of the world’s most popular content management systems. On December 14, 2022, Drupal 10 was released as the latest version. It provides many new features and improvements, making it a beneficial tool for building and managing websites. In this article, Kyanon Digital will provide you with a closer look at the Drupal 10 features and their advantages for content management.
1. What is Drupal?
Drupal is a content management software. It is used to make many of the websites and applications you use every day. Drupal has great standard features, like easy content authoring, reliable performance, and excellent security. But what sets it apart is its flexibility; modularity is one of its core principles. Its tools help you build the versatile, structured content that dynamic web experiences need.

2. Why should we use Drupal?

There are several reasons why a company might choose to use Drupal for building their website or web application:
- Drupal is a free and open-source content-management framework that can be customized and is suitable for developing simple websites or complex web applications.
- Drupal grows as you grow with thousands of free modules and themes that will help you attract the web audience you need to deliver your message, grow brand awareness, and build your community.
- Drupal is accessible and multilingual. The latest release of Drupal is the most powerful and accessible version of Drupal to date. With the accessibility and multilingual capabilities built into Drupal, you can be confident that you will have the ability to reach the audience you’re aiming for to convey your message.
- Drupal is flexible by design. There is a range of desktop tools that allow you to build a web application on your own computer, and choose a Drupal hosting service provider that meets your needs. You can be sure that any Drupal website and/or application will run on many platforms, and can be moved easily.
Transform your ideas into reality with our services. Get started today!
Our team will contact you within 24 hours.
3. Drupal 10 Key Features

3.1 Claro Administration Theme
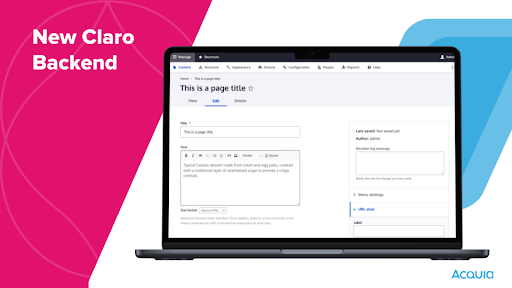
Claro is a new administration theme introduced in Drupal 10. It is designed to provide a modern and user-friendly interface for administering your Drupal website. Claro replaces the Seven administration theme, which was used in previous versions of Drupal.
Claro features a modern and sleek interface that provides a visually appealing and user-friendly experience for administrators. Furthermore, Claro has been designed with accessibility in mind, making it easier for users with disabilities to navigate and use the Drupal administration interface.
The design of the Claro administration theme has been aligned with the Olivero default theme, providing a consistent look and feel between the front-end and back-end of your Drupal website, enabling fast-loading performance, ensuring that the administration interface is quick and responsive, even on slower internet connections.

Source: Acquia
3.2 Olivero Default Theme
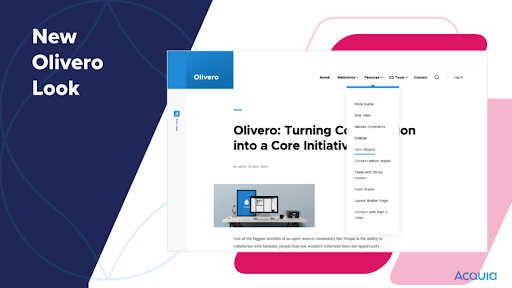
Olivero is a new default theme introduced in Drupal 10 that plays a vital role in providing a solid foundation for customizing your website. Olivero has been designed to meet the highest standards of accessibility, making it easier for users with disabilities to navigate your website. It is fully responsive and provides an optimal viewing experience for users on desktops, laptops, tablets, and smartphones.
A new Drupal 10 installation of this theme will create a greater visual impact for new users than previous themes provided with Drupal core. Olivero also makes it relatively easy to quickly launch a simplistic website or help developers looking for a complete theme as a starting point for a custom theme.
With this launch, developers can stop creating themes based on the designs they have for a website. In the case of headless projects, the Olivero theme can be used to check out the staged content in a well-structured manner before the final application consumes the content.

Source: Acquia
3.3 CKEditor 5
CKEditor 5 is another prominent feature of the latest release. It was completely rebuilt to take advantage of the latest advancements in how a JavaScript application is developed. Most of the frameworks and CMS started adopting it to provide the best available editorial experience in managing text data in an application.
A new object model, plugin, and configuration system enables these features. The Drupal community worked with CKSource to implement the upgrade, with developers from Acquia also contributing to the effort. At the start of the initiative, critical Drupal requirements like UI-based plugin configuration were not possible nor was source editing supported. At the present, they both are.

3.4 Modern JavaScript components to replace some uses of jQuery
Most developers in the JavaScript community have started to rely more on ES6 standards. They also prefer using vanilla JS more than jQuery for tasks related to DOM manipulation or sending an AJAX request.
There are various reasons for this, including that most of the jQuery API is part of the browser functionality and the constant dependency on advanced frameworks like React and Vue.JS for application development.
The Drupal community has also been watchful of this trend and has started to replace jQuery with modern JS wherever possible in the core codebase. jQuery libraries such as jQuery.once and jQuery.cookie have been wholly removed from Drupal 10. Most of the contributed modules have also started deprecating the usage of jQuery and its libraries. This would result in a much cleaner front-end output of Drupal websites.

3.5 Theme Starterkit Tools
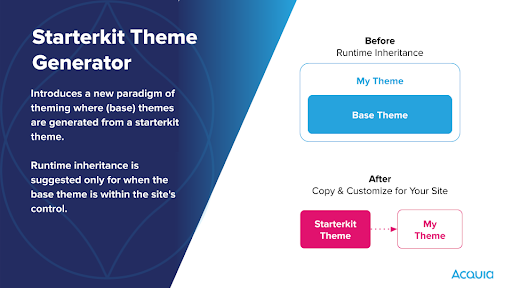
In Drupal 10, the Theme Starterkit is a new tool that provides a starting point for creating custom themes. It provides tools and templates that make it easier for developers and designers to create bespoke themes for Drupal websites.
- It provides a set of customizable templates that can be used as a starting point for creating your own theme.
- It supports Sass, a popular CSS preprocessor that makes writing and maintaining CSS styles easier.
- It has been designed with accessibility in mind, providing templates and tools that make it easier to create accessible and user-friendly themes.

Source: Acquia
3.6 Symfony 6
Drupal 10 takes advantage of the latest technologies and trends in web development by utilizing Symfony 6, and PHP 8.1 will be the minimum supported version. Symfony 6 brings many new features, including improved routing, services, locales, and multilingual aspects. These features will be integrated into Drupal development services to make them even more powerful and efficient.

3.7 Decoupled Menus
Decoupled Menus refer to a concept where the menu presentation layer is separated from the back-end management layer. This means that the menu data is stored and managed in Drupal but displayed on the front-end using a separate JavaScript framework such as React, Vue, or Angular.
This approach allows for greater flexibility and improved performance in the front-end menu presentation. To implement decoupled menus in Drupal 10, you will need to use a decoupled menu module or build a custom solution that integrates with Drupal’s menu management API.

3.8 Removed Deprecated Code
Removed Deprecated Code refers to the process of removing old, unused code from the Drupal core that is no longer supported and could potentially cause compatibility issues with future updates. The removal of deprecated code helps to improve the performance, stability, and security of Drupal, as well as make it easier for developers to maintain and update their sites.
In Drupal 10, deprecated code has been removed and replaced with updated, supported APIs and features, which can provide improved functionality and better performance. Additionally, this helps maintain compatibility with modern web development practices, making Drupal 10 a more robust and up-to-date platform for building websites.

3.9 Automatic Updates
The next step in making Drupal easier to be used by the average website administrator will be Automatic Updates, a feature that has long been around in most popular CMSs. Automatic updates will include security and Drupal’s core updates. There are plans to expand this feature so that it also supports minor updates and the updates of contributed modules.

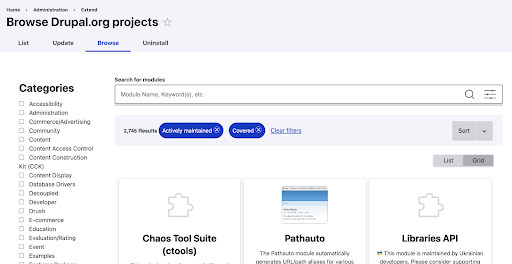
3.10 Project Browser
In pursuit of other popular CMS systems, the Project Browser module will introduce a built-in module browser that allows you to search for and install a given tool from the administration panel. This is another functionality intended to make Drupal more accessible, especially for new users. Currently, the installation of modules in Drupal consists of several steps, and in some cases (e.g., installation using Composer in the command line) requires some technical skills from the user. The module browser is to have a lot of features, intuitive filtering, and proposed modules that are most often used by the community.

Source: Drupal
Kyanon Digital hopes that you have gained a comprehensive overview of Drupal 10 and its key features through this article, so that you can reap the benefits of the latest technology to ensure your website/product is up-to-date. And if you have any questions related to this matter, do not hesitate to contact us for specific consultation.