Ensuring your Drupal website in the best practices is an indispensable part of your team’s development project. There are many aspects that need to be configured, examined, and tested to prevent your website from unwanted problems and avoid any possible damage. Thus, in this article, Kyanon Digital will present you a handy checklist for Drupal development projects that you should proceed before launching.
1. DevOps Checks
For Drupal, setting up CRON runs is a must task to proceed, and it is advisable to disable the automated Drupal’s cron and activate it from the server side. If the settings.php file is in use, it should be ensured that it is read-only. Furthermore, it is necessary to check if the emails are delivered successfully and do not go to spam. Additionally, there are some distinct sections that must be examined; for instance, you should check whether the reverse proxy is working when BasicAuth is disabled. You also need to ensure convert old URLs to new site URLs, check pages created by views, remove test material, generate a sitemap, and test web forms.

DevOps checks
2. Security Checks
It is critical to not only keep your Drupal core up-to-date, but also double-check your configurations and disable developer modules. In order to restrain the possibility of web application vulnerabilities being exploited, use the Security Kit contributed module. Besides, transfer all necessary files from the public folder to the private folder and adjust the private folder’s permissions. This is critical because an attacker can change the file path to gain access to a variety of resources, some of which may contain sensitive information. In addition, create a strong default administrator’s username and password to protect an admin account by using the Password Policy module. Weak passwords are simple to guess, giving attackers access to the system where they can take all of the data and destroy or modify important data. Also, it is required to set up files/dirs tree permissions and configure SSL.

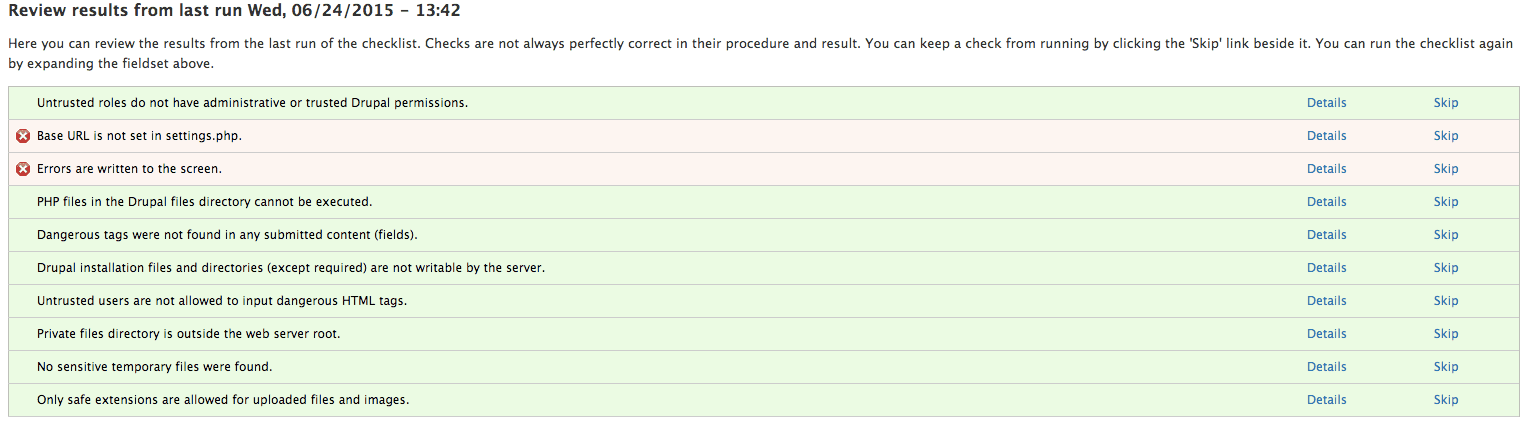
Security review module
Source: specbee
3. SEO Checks
Search Engine Optimization places importance on the quality and quantity of website traffic. It is essential to check whether the Sitemap and Meta Tag modules are enabled and configured accurately, and you should ensure the Google Tag Manager or Google Analytics tracking code is integrated into site pages. This makes an outstanding contribution to search engines to rapidly identify valuable pages and files on your Drupal website. Also, remember to verify if old URL aliases have been migrated. In addition, you must check that the Robots.txt file is not blocking the site from crawlers, as this file will inform crawlers how to scan or index your website.

SEO checks
4. Performance Checks
Validating that the site caches completely plays a vital role in the checklist for a Drupal development project. It is recommended to perform a double-check of the CSS/JS aggregation, ensuring it is tested and enabled. Furthermore, the best approach is to perform an audit and fix the key issues before launching, while ensuring superfluous modules are blocked. Additionally, it is advisable that certain image formats such as AVIF and WebP are in use. It is because they provide better compression than JPEG or PNG, bring about more rapid downloads and decrease data usage. Besidess, check that the server’s initial response does not take an excessive amount of time, since themes, modules, and server requirements are all factors influencing this. Use Redis or Memcache on the server for memory caching to minimize the database’s response time to queries. Application logic optimization should also be considered to make pages preparation more quickly.

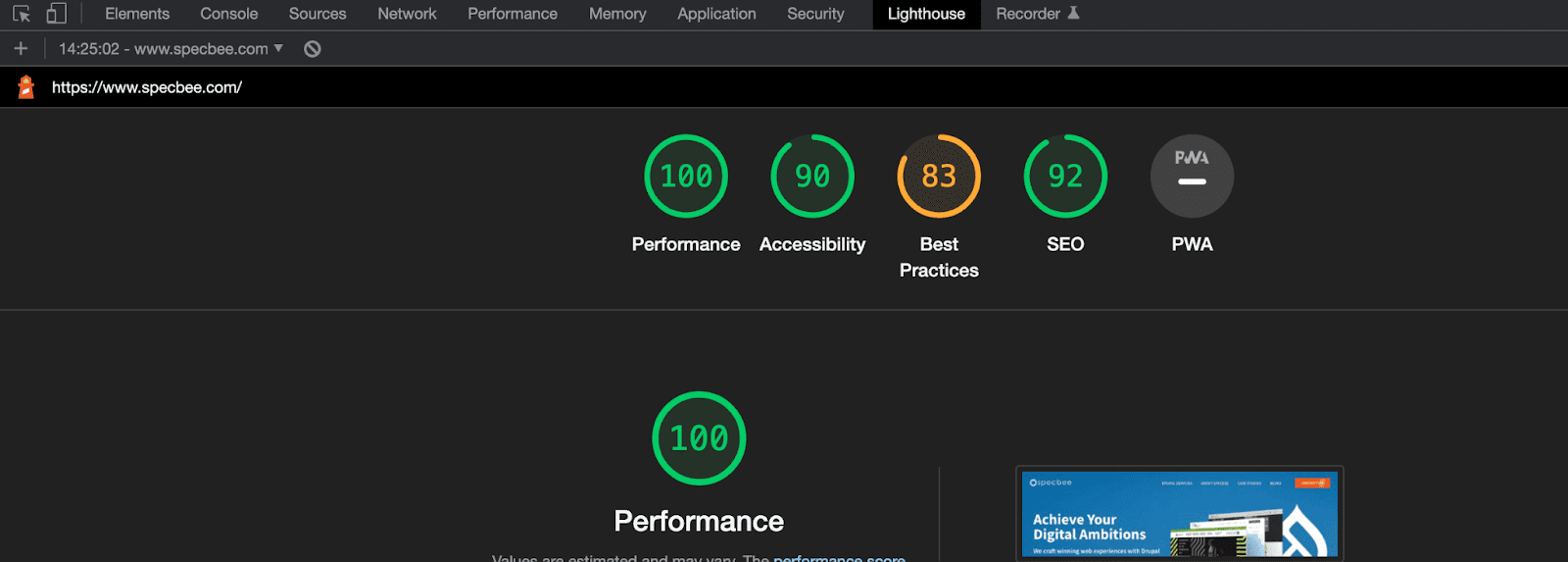
Lighthouse Chrome dev tools
Source: specbee
5. Cross Browser Testing
In order to guarantee that your website is accessible worldwide, you should assure that it is compatible with the widest range of browsers. In addition, it will allow you to see how the website appears on various devices and make any adjustments if necessary.

Cross browser testing
Source: testsigma
6. Web Error
Aside from simply turning off error reporting, you must also ensure that 404 errors are handled properly. You must check for broken links and links going to tests, so that it is possible to prevent them from appearing in front of users. An obvious recommendation for web errors is Search 404 module as it permits the presentation of related content that draws users’ interest.

Web error
7. Launch Testing
It should be ensured that the basic authentication is deactivated, either via the.htaccess or shield module, before creating a Drupal website. Then, a live domain name should point to a production server’s IP address. Lastly, the hosting environment is where you then wish to add domains.

Website launch checklist
Source: Tilted Square
8. Post-launch Testing
Once the website is live, supervising the site’s load should be constantly concerned with. If everything appears to be in order, you should configure Google Analytics and ensure that Live analytics is not enabled on Builds, Dev, and Stage sites. Remember to adjust all CI deploy scripts to handle the new domain name. After a week of operation, examine the final database size.

Post-launch testing
To monitor Drupal sites’ overall health and optimize its performance takes many actions, and it becomes handy when you have a checklist for your development projects. Through this article, Kyanon Digital hopes to provide you information and an overview of works and steps to check before launching your Drupal website to ensure its best performance. And if you have any questions related to this matter, do not hesitate to contact us for specific consultation.



